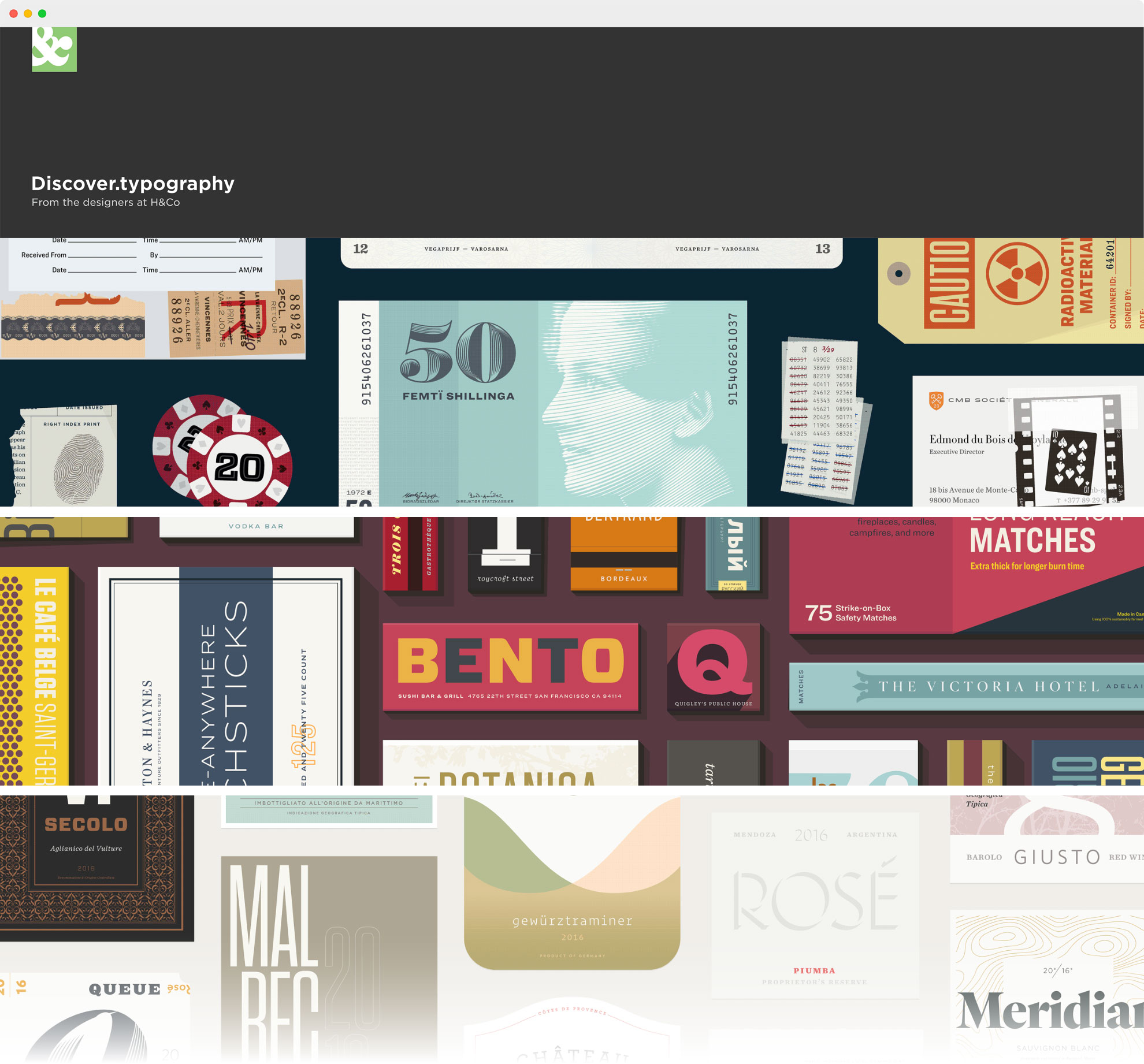
Discover.typography
A decade of inspiring looks.

We created Discover.typography somewhat out of necessity. The design of Hoefler&Co’s main website, typography.com, was made to sell fonts, which it does by showcasing them one family at a time. This makes it difficult to use fonts from multiple families in the example artwork without the risk of confusing shoppers. Our solution? We designed and built a whole new website where we could use and combine as many fonts as we wanted. In other words, Discover.typography made it possible to show type as it exists in the real world.

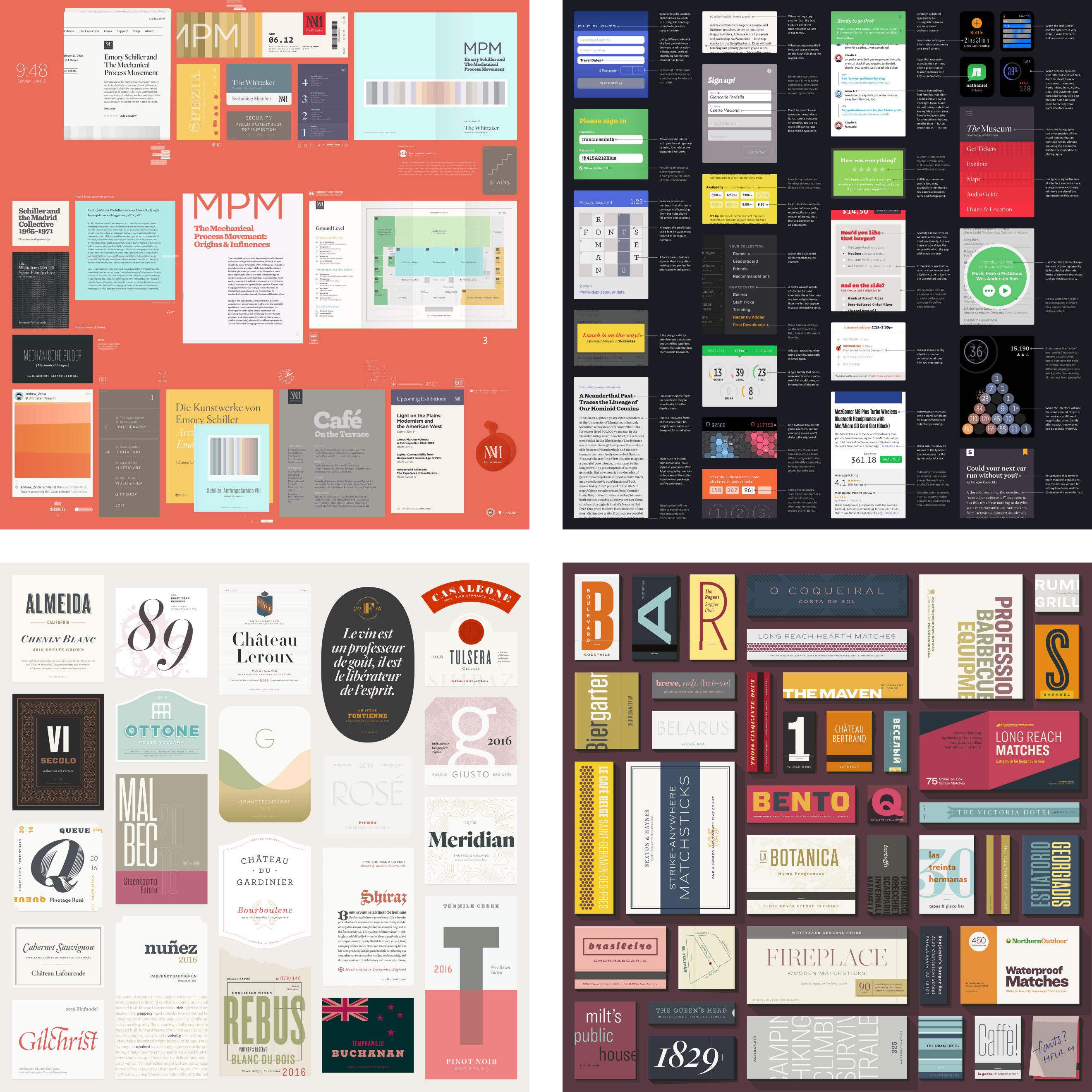
I helped create 13 separate interactive pieces, or themes as we called them, after the release of Discover.typography. These themes allowed us to prominently showcase the latest fonts, as well as freely mix in as many other fonts as we wanted. We could throw in anything that fit the subject matter, added some believability, helped support the main character, or just worked great with the overall look and feel of the piece. We carefully chose backgrounds and color palettes for each theme to help visitors quickly identify and differentiate them from one another. As an added bonus, we included free wallpapers in square, landscape, and portrait formats for anyone who loved what they saw.

Discover UI and Journeys

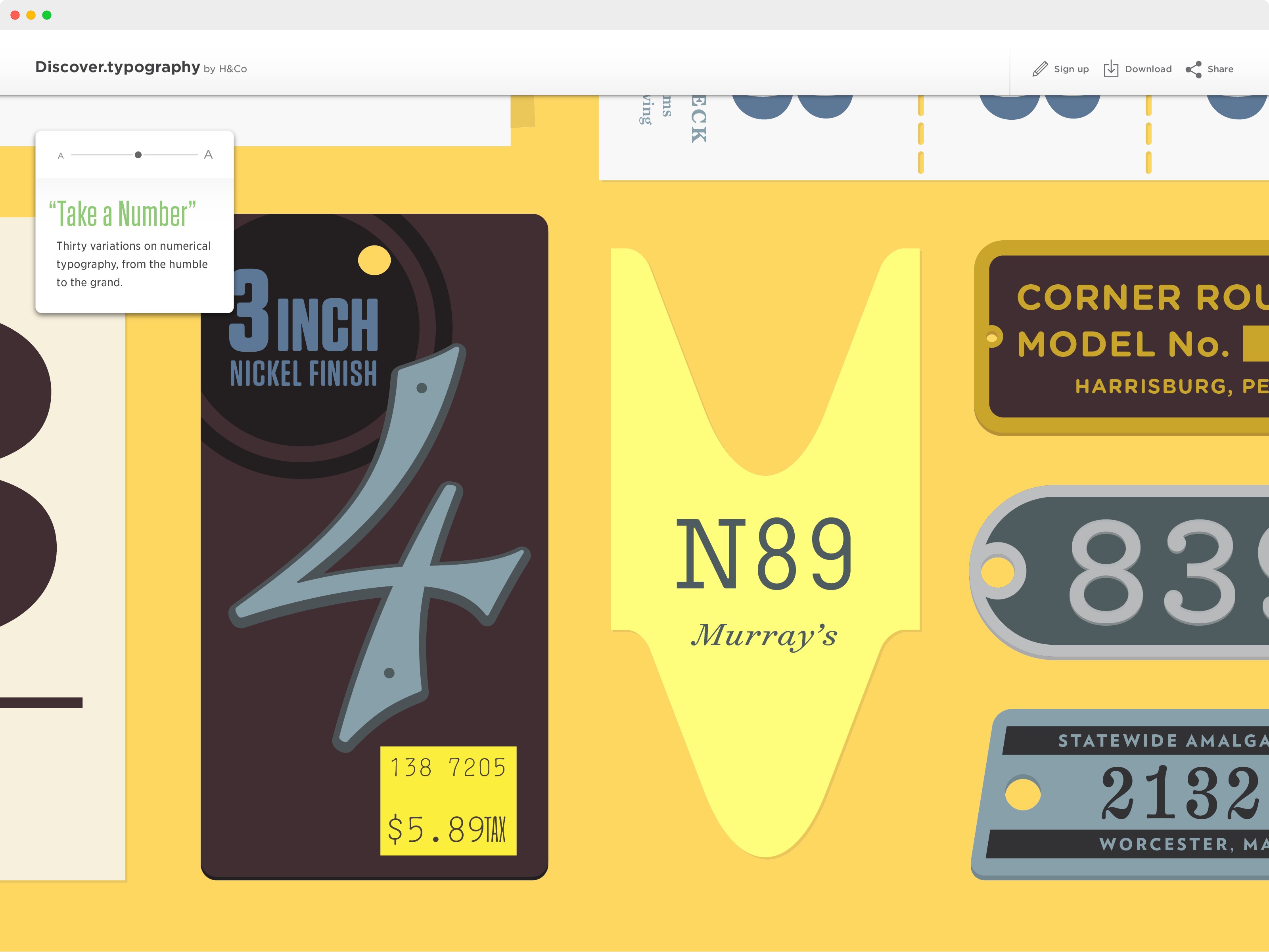
Clicking on any theme on the landing page opened up an interactive SVG, filling the screen edge to edge in every direction. Like a map interface, you began in the middle and were free to move around. Objects were artfully arranged throughout the canvas, drawing you to every corner as you explored the details and variety of the surrounding typography.

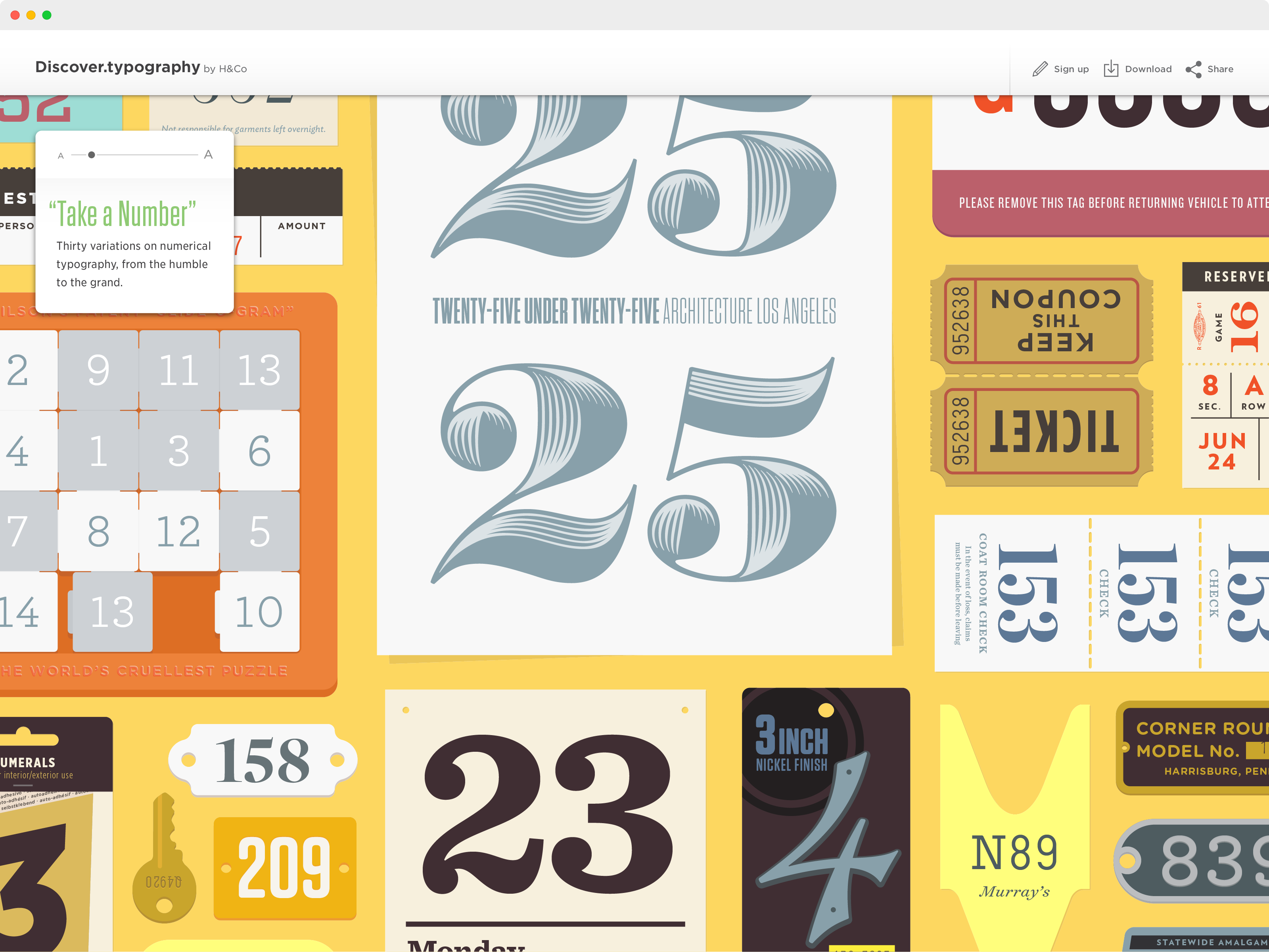
As scrolling revealed interesting objects throughout a theme, zooming in showed off incredible levels of detail and even some surprises. Thanks to our innovative use of SVGs, all of the artwork was rendered as vector outlines, allowing users to zoom in as much as they wanted. Due to their compact file size and wide browser support, the use of SVGs allowed us to design visually rich art and immersive experiences full of hidden Easter eggs and clever reveals. Throughout, we made sure all scrolling, pinching, zooming, clicking, and highlighting remained smooth and instantaneous.

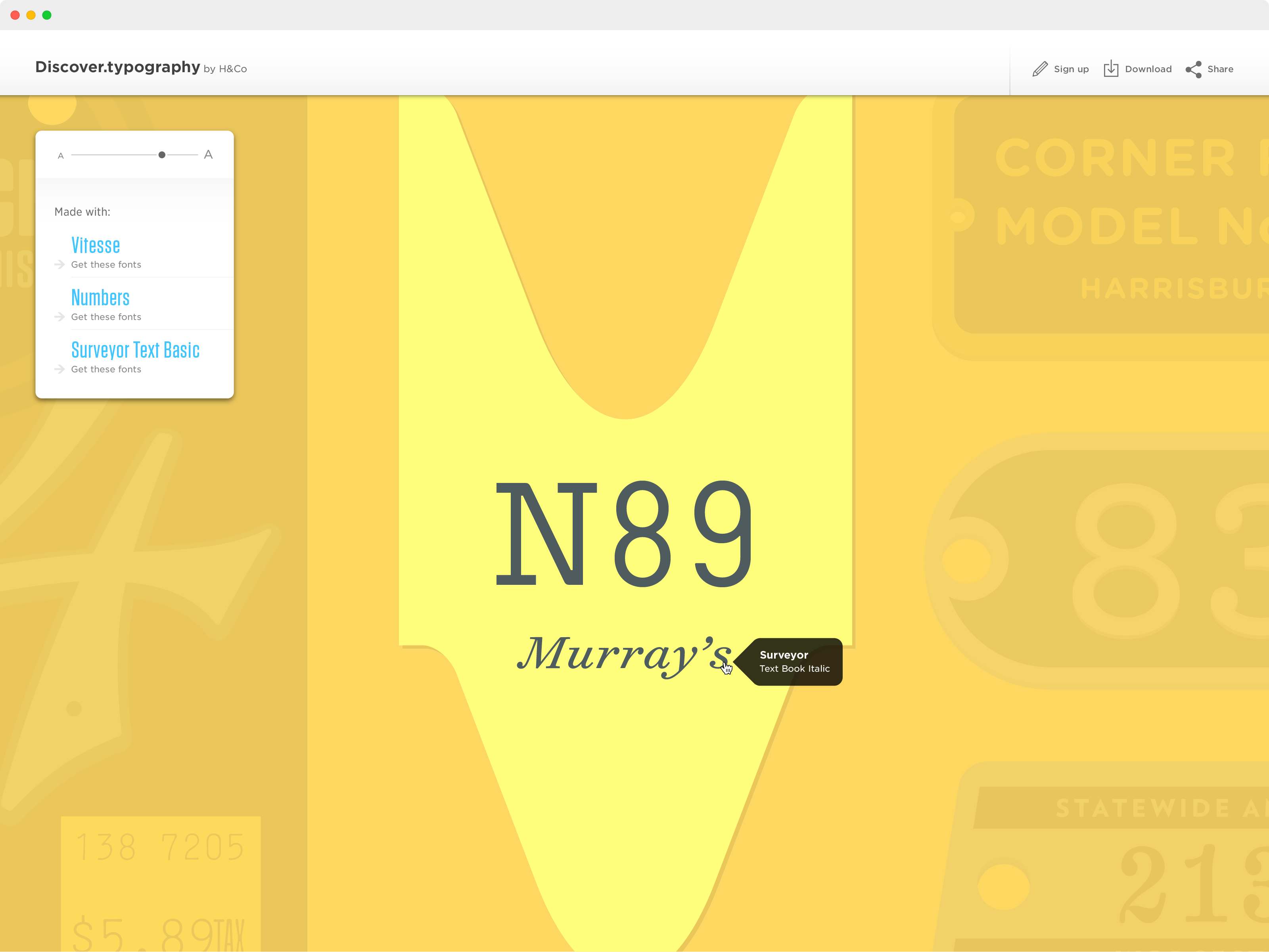
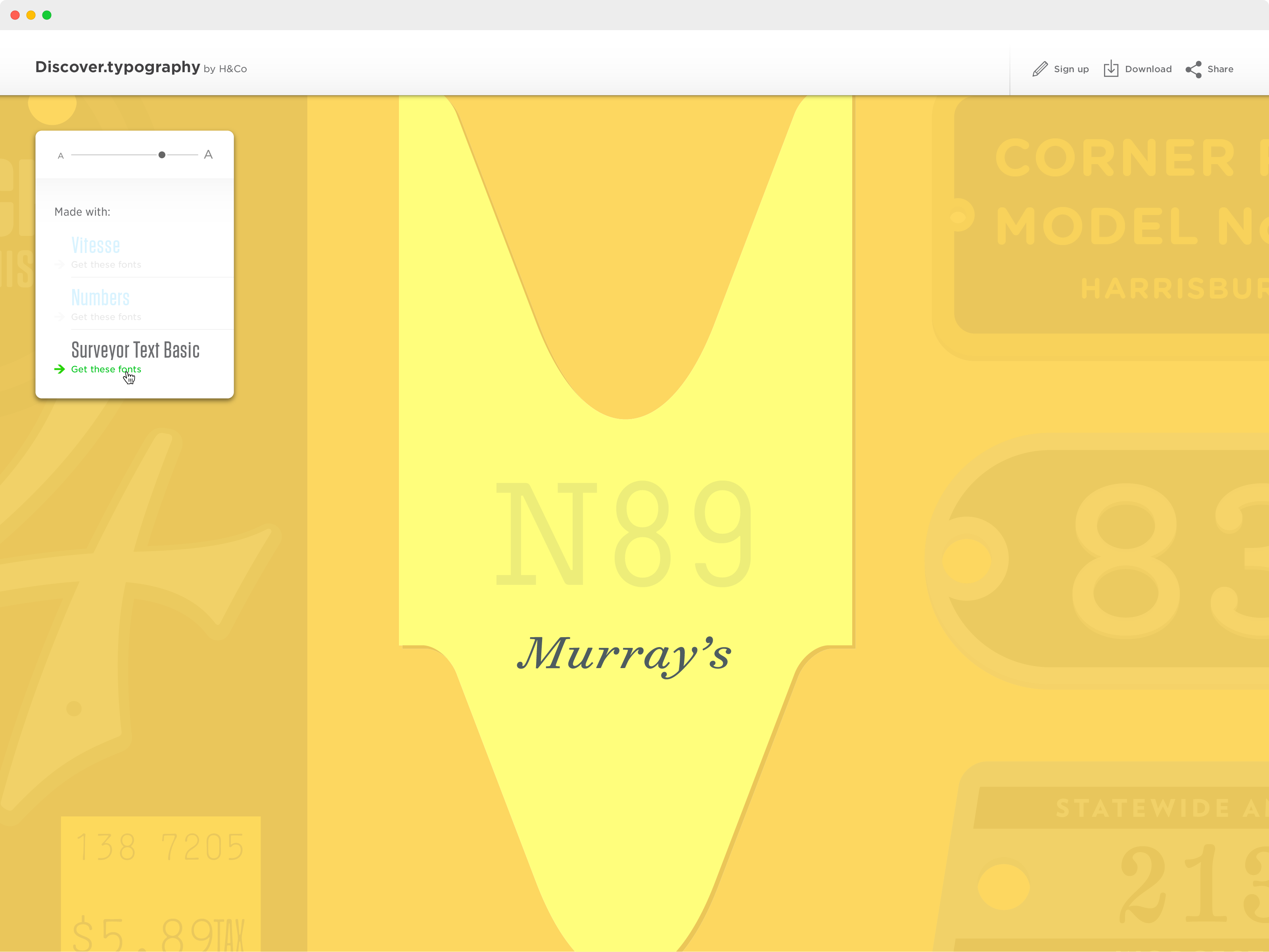
Originally, clicking on any font in the theme highlighted all of that type family’s different looks and voices throughout. But after releasing a few themes, we learned that Discover users were more interested in the objects and the font combinations we used to create them. So we reimagined the UI, rebuilt all the content, and re-coded the tool so that people could focus on one object at a time. With each click, they could highlight a different object and then dive even deeper into its typography, giving them a whole new way to shop for fonts.


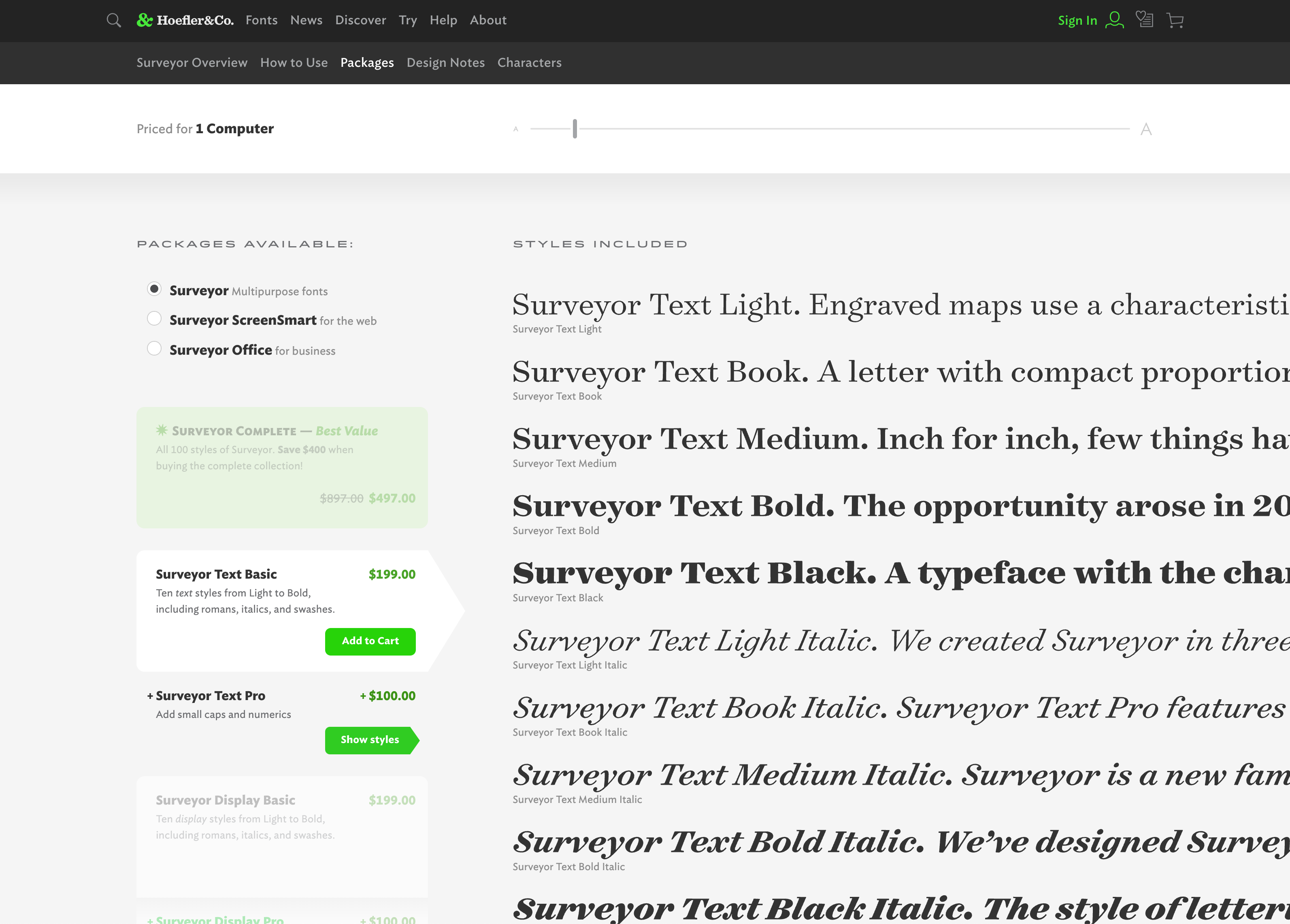
When we released Discover.typography, “add to favorites” was the functionality we used to connect this experience to the main site. However, although they could favorite as many fonts as they wanted, they would need to go to typography.com to view their Favorites list and make a purchase. The result was many customers favoriting fonts on the Discover site, but not buying any of them. So I worked with our team to retool this user experience. Our solution was to replace the favoriting functionality with an option to “get these fonts” that pointed them directly to the Packages page with the desired product pre-selected. As on the Favorites page, customers can add packages to their cart with just one click. But the improvement didn’t stop there. This change also made it possible for them to make licensing selections, adjust usage levels, and optionally browse other styles and features available in the family so they could be sure they were buying the best package for their needs, all without going to another page. A lovely example of our iterative design process, where a small tweak to the user journey had a big impact on conversion.